前端工具ESLint
整体介绍
Eslint是JavaScript 代码检测工具,用于代码质量和规范,它主要可以检查代码错误,不良习惯和潜在问题。
安装
npm install eslint

配置文件快速构建eslint配置文件
npm init @eslint/config
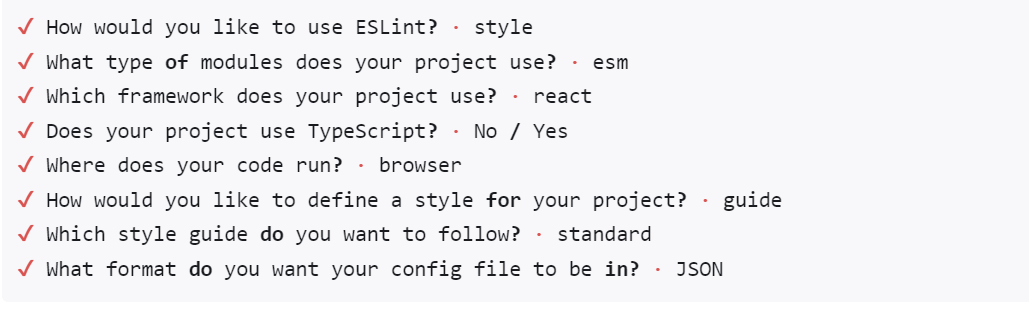
ESLint 会询问一系列问题,根据你的回答生成对应的.eslintrc.*配置文件。(由于版本不同,问题会有稍许差别,自己根据情况选择)

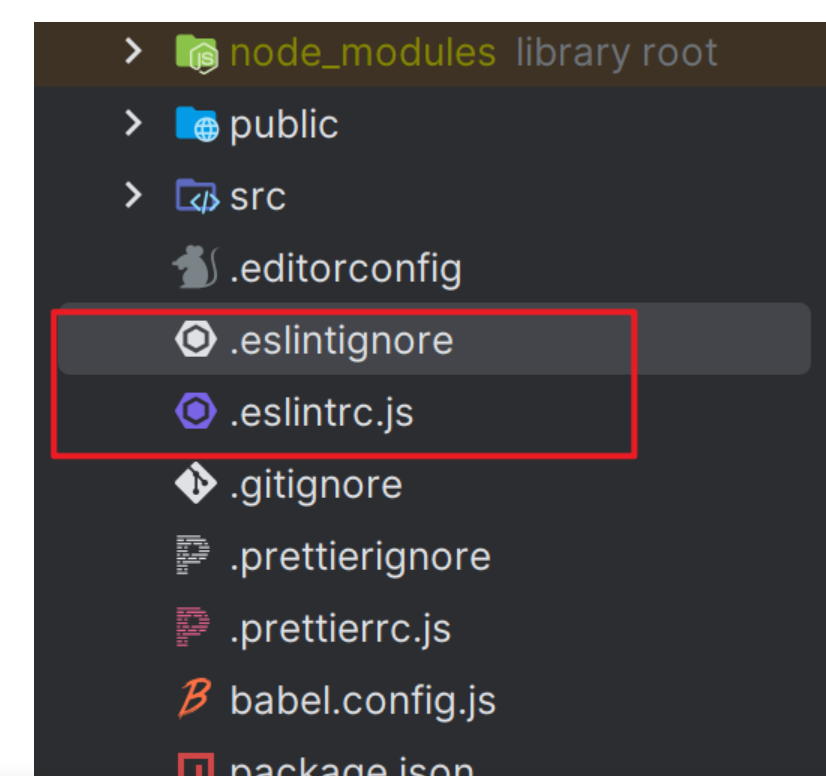
执行完成后,会自动生成 eslint 配置文件.eslintrc.js可在.eslintrc.js中配置 rules 定义校验规则

rules: {
indent: ['error', 4], // 用于指定代码缩进的方式,这里配置为使用四个空格进行缩进。
'linebreak-style': [0, 'error', 'windows'], // 用于指定换行符的风格,这里配置为使用 Windows 风格的换行符。
quotes: ['error', 'single'], // 用于指定字符串的引号风格,这里配置为使用单引号作为字符串的引号。
semi: ['error', 'always'], //用于指定是否需要在语句末尾添加分号,这里配置为必须始终添加分号。
'@typescript-eslint/no-explicit-any': ['off'] // 用于配置 TypeScript 中的 "any" 类型的使用规则,这里配置为关闭禁止显式使用 "any" 类型的检查。
}文件.eslintignore
build/*.js
src/assets
public
Dist
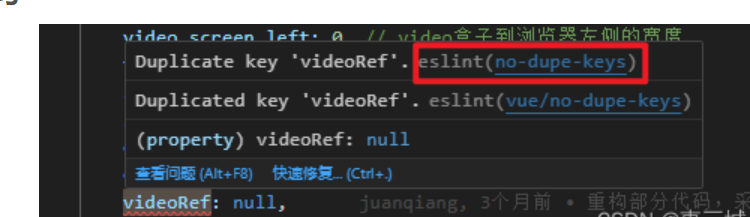
ESlint错误快速排查技巧
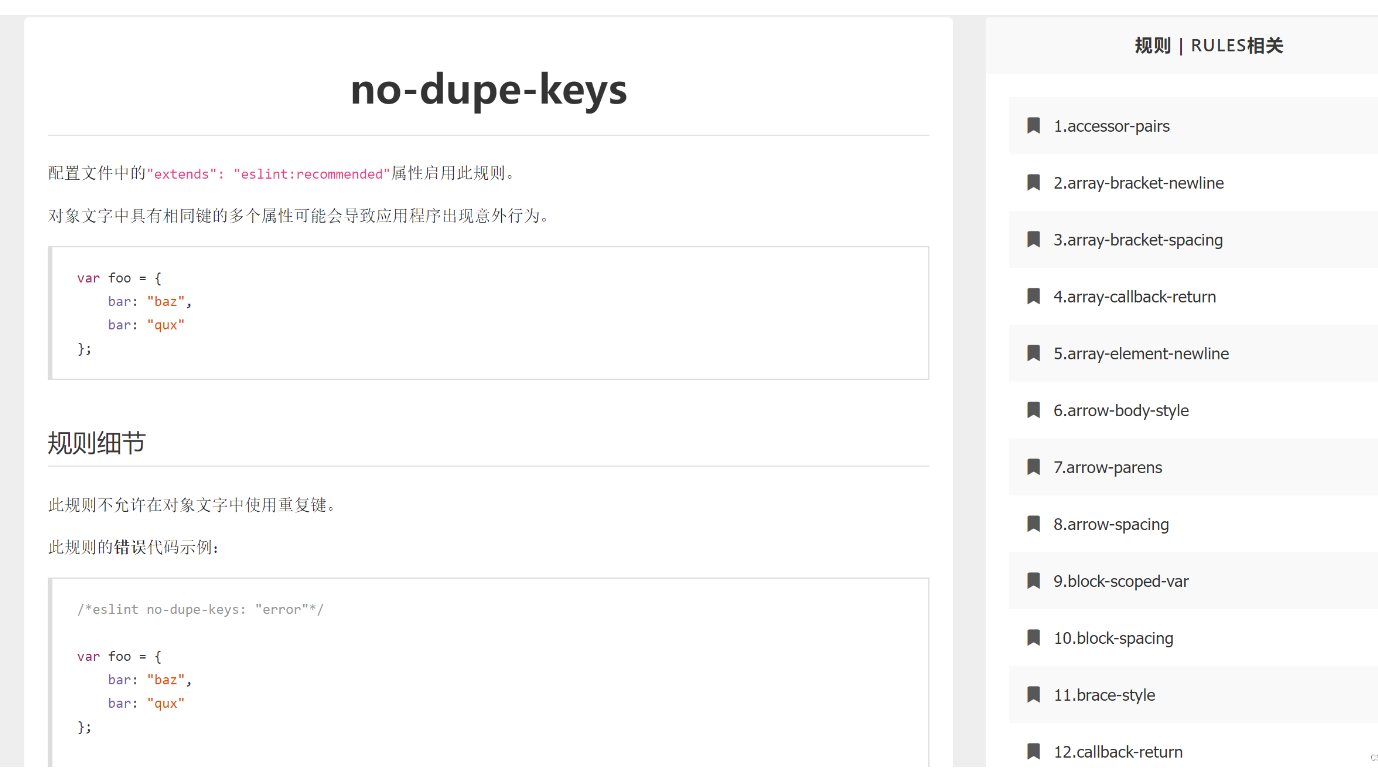
错误代码都会有提示,鼠标悬浮会有详细错误提示,我们可以直接点击去eslint官网查看描述,如果英文描述难以理解,也可以去中文规则网查看

[ESLint官方文档]:(eslint.org/docs/late...)
[ESLint中文网]:(eslint.nodejs.cn/)

作者:刘冬冬 创建时间:2024-06-26 11:39
最后编辑:刘冬冬 更新时间:2024-06-26 16:33
最后编辑:刘冬冬 更新时间:2024-06-26 16:33