前端工具Prettier
整体介绍
Prettier用于统一代码格式,它主要关注代码外观,例如缩进、换行、引号等
安装
npm install prettier --save-dev

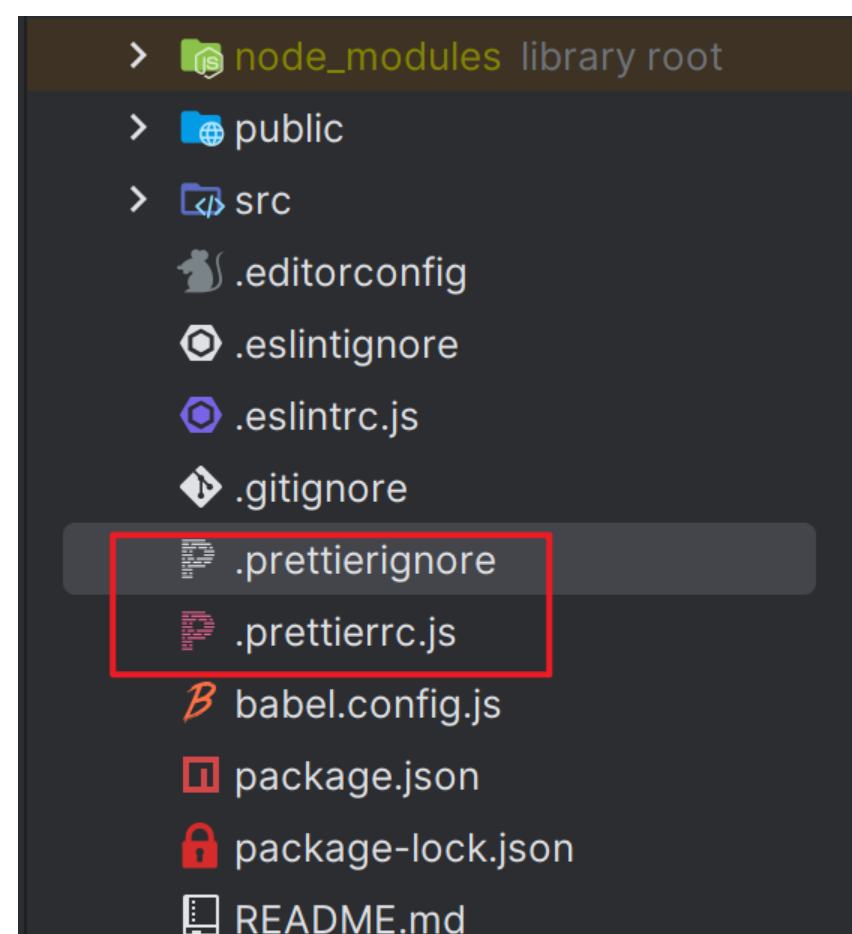
目录结构及配置文件


.prettierrc.js文件并定义你想要的代码样式
module.exports = {
printWidth: 80, // 每行最多显示的字符数
tabWidth: 4, // tab的宽度 4个字符
useTabs: false, // 禁止使用tab代替空格
semi: true, // 结尾使用分号
singleQuote: true, // 使用单引号代替双引号
trailingComma: 'es5', // 结尾是否添加逗号
bracketSpacing: true, // 对象括号俩边是否用空格隔开
bracketSameLine: false, // 组件最后的尖括号不另起一行
arrowParens: 'always', // 箭头函数参数始终添加括号
htmlWhitespaceSensitivity: 'ignore', // html存在空格是不敏感的
vueIndentScriptAndStyle: false, // vue 的script和style的内容是否缩进
endOfLine: 'auto', // 行结尾形式
singleAttributePerLine: false, // 组件或者标签的属性是否控制一行只显示一个属性
overrides: [
{
files: '*.vue', // 适用于 .vue 文件
options: {
printWidth: 100, // 自定义 .vue 文件的 printWidth
tabWidth: 4, // 自定义 .vue 文件的 tabWidth
},
},
{
files: ['*.ts', '*.js', '*.json'],
options: {
tabWidth: 4, // 自定义 .json 文件的 tabWidth
},
},
// 可以添加更多 overrides 配置
],
}最好再加上.prettierignore文件,避免把不必要的文件也进行格式化。
作者:刘冬冬 创建时间:2024-06-26 11:57
最后编辑:刘冬冬 更新时间:2024-06-26 16:33
最后编辑:刘冬冬 更新时间:2024-06-26 16:33